Já falei anteriormente sobre o Ghost, a plataforma que utilizo para publicar este singelo blog.
Agora quero mostrar como é possível hospedá-lo gratuitamente e deixá-lo incrivelmente rápido, para que você possa fazer o mesmo.
Para os apressados (TL;DR) = use o Buster para gerar conteúdo estático e subir os arquivos para o Github Pages.
Requisitos
Você precisará ter pelo menos uma noção do que seja:
- linha de comando - também serve CLI, console, terminal ou bash :)
- git e seu amigo Github
- python e pip
- node.js
- o próprio Ghost
Instalação
Ghost
Baixe a última versão em http://ghost.org/download

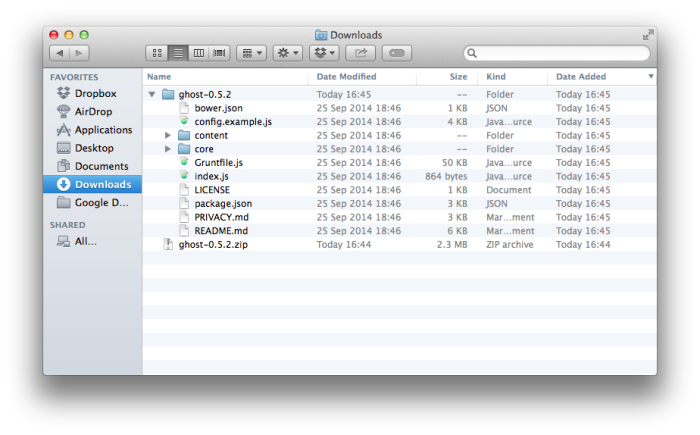
Descompacte o arquivo .zip e terá uma estrutura de arquivos como esta:

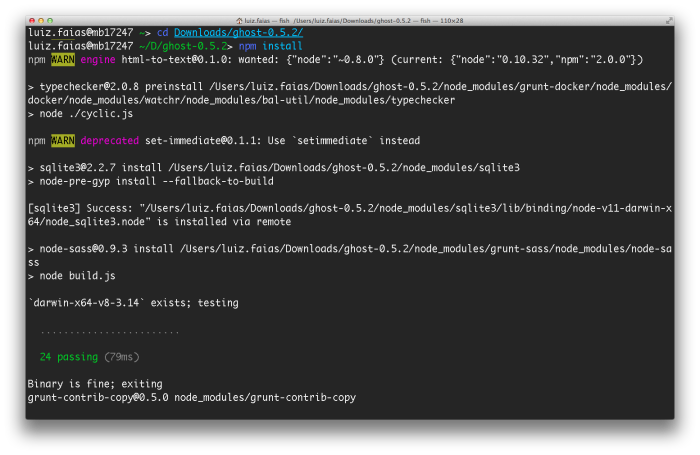
Instale as dependências com npm install

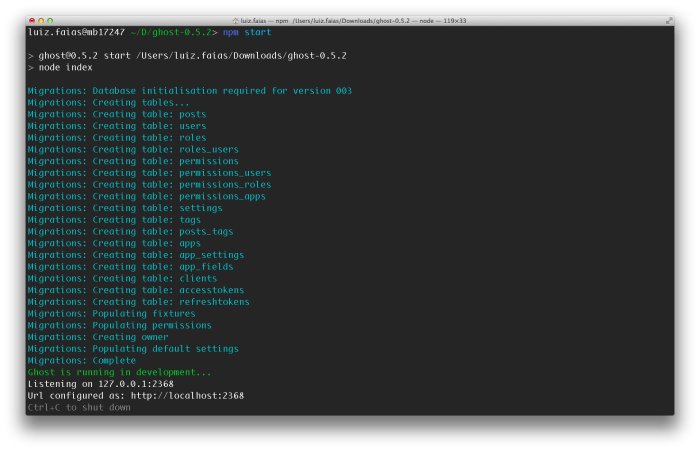
Suba o servidor com npm start

Agora você tem um belo blog rodando em http://localhost:2368

Truque manjado: Github Pages
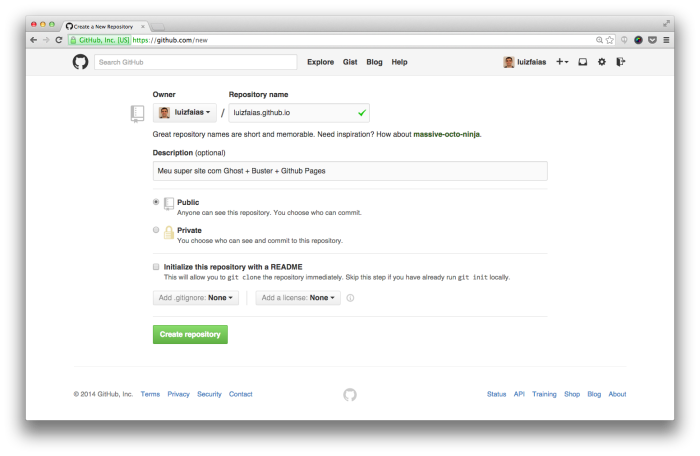
A próxima etapa é criar um repositório para hospedar seu site gratuitamente. Para isso, siga as instruções do Github Pages.
No meu caso, criei o seguinte repo: http://github.com/luizfaias/luizfaias.github.io

O Github, assim como diversas empresas famosas como Twitter, Kickstaster, New Relic, Pinterest e Shazam, usa o CDN da Fastly (sim, eu também não conhecia). Isso deixa seu blog absurdamente rápido. E foi isso que te interessou no título do post, não foi?
Truque do Mister M: Buster
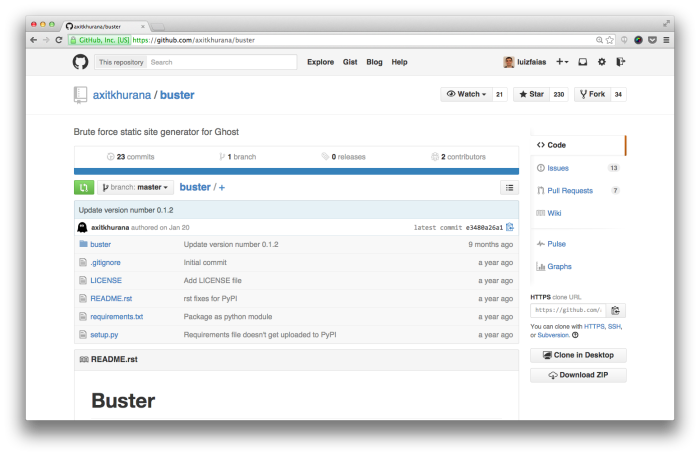
Conheça agora o Buster. Com ele você conseguirá gerar o conteúdo estático do seu site Ghost.

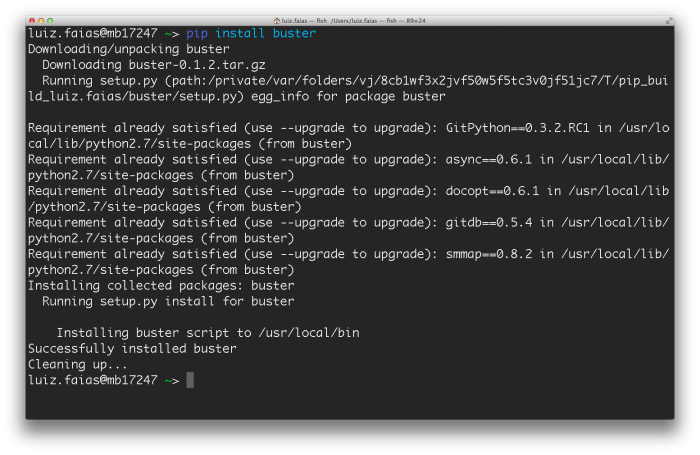
Baixe-o executando pip install buster

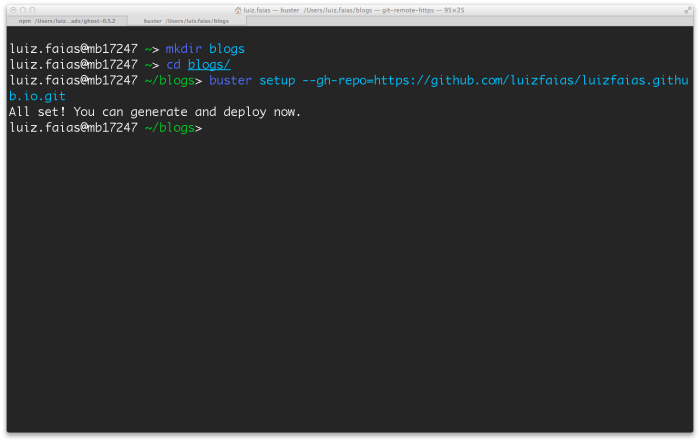
Aponte para o seu repositório com buster setup

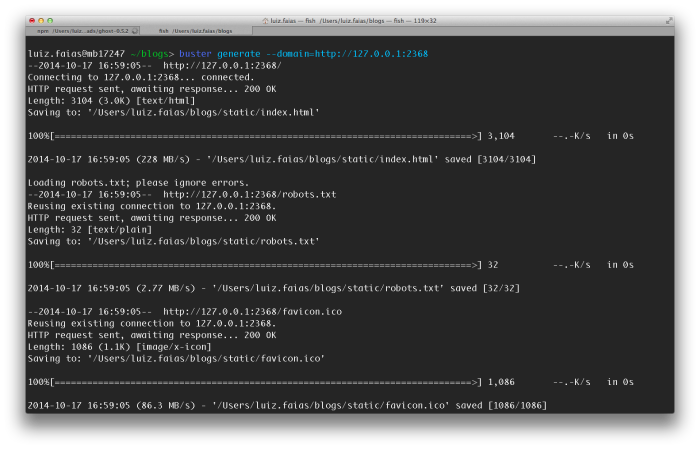
Ainda com o servidor rodando, gere o conteúdo estático com buster generate

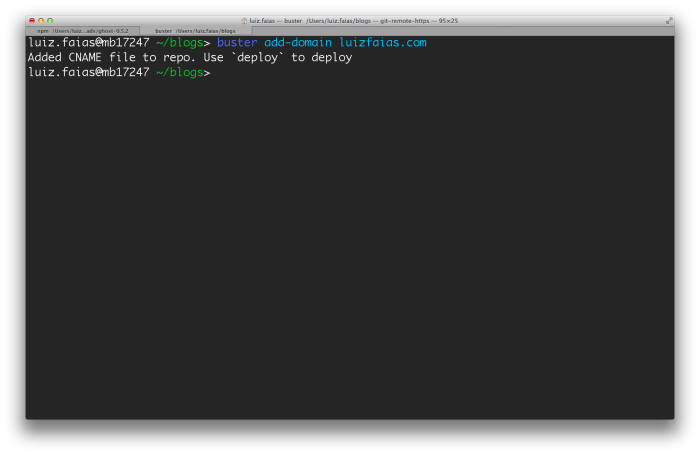
Crie um redirecionamento para o seu domínio principal com buster add-domain (opcional)
Mais informações sobre DNS e CNAME neste link aqui.
exemplo: quando alguém acessar luizfaias.github.io será redirecionado para luizfaias.com

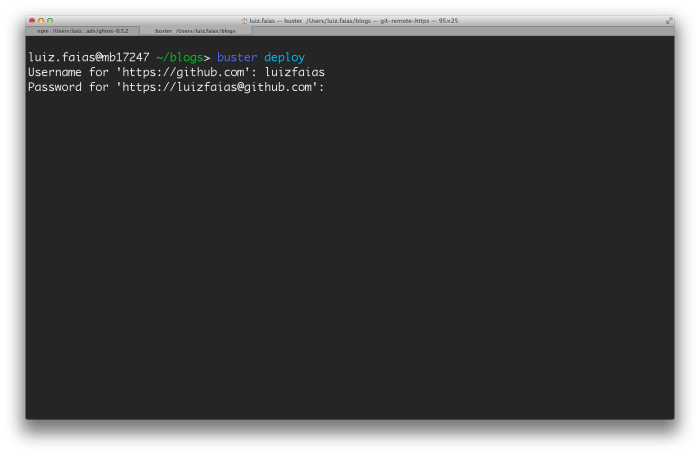
Finalmente, suba os arquivos para seu repositório com buster deploy

Conclusão
Aí você me pergunta:
— Então quer dizer que eu precisarei subir o servidor do Ghost na minha máquina e rodar esses comandos toda vez que quiser adicionar um novo post?
E eu te respondo:
— Sim, mas como um bom programador, você ficará incomodado com isso e automatizará essa tarefa.
Criei basicamente 2 scripts:
alias ghost=cd ~/Dropbox/ghost-0.5.2 && npm startdeploy-ghost= gera o conteúdo estático, traduz o site para português e sobe as alterações para o Github
Dropbox
Para não perder esse precioso conteúdo que você lê agora, faço backup da instalação do Ghost no Dropbox.
Meu fluxo de trabalho
Quando quero escrever um novo post (religiosamente a cada 2 semanas), sigo estes passos:
- entro no terminal
- chamo o alias ghost (sobe a aplicação em http://localhost:2368)
- escrevo o post
- executo o script deploy-ghost
exemplo aqui: https://gist.github.com/luizfaias/c3ecab042a175c096f49
Finalizando de verdade
Provavelmente esse tutorial ficará desatualizado dentro de alguns dias ou semanas. Então, se tiver algum elogio, crítica ou dúvida, deixa um comentário aqui embaixo!
Flôp!